I'm extremely happy to announce that one of my favorite projects from 2010, MapBox for iPad, has gone live on Apple's App Store. Kudos to the team at Development Seed, with whom I worked on this project, for their creativity, flexibility, and enthusiasm throughout. While I'll post a bit here about what the app actually does, I'd like to really focus on the how of the app, as this process was pretty unique -- and fun. This may be of particular interest to developers, as open source use and release was a major part of the project.
If you want the executive summary of my work, the MapBox brand, and the actual app, read from here down to What the app is.
About collaboration with Development Seed
I've been familiar with Development Seed for quite a while. I first met Eric in mid-2005 and I did some systems work with them early in my freelancing career, thanks to Eric's flexibility and his approaching me (much to my surprise) upon my announcing that I was freelancing with "we should work together".
Eric and I have been talking for some time over the past year about doing some work together again and come mid-year, just such an opportunity arose.
What MapBox is
MapBox is Development Seed's trademarked brand of cloud-based geographic maps. Traditionally, they have been hosted on mapbox.com for use by client-side apps, similar to how one might use Google Maps in a project. Development Seed also created a great app called Maps on a Stick, a USB keychain app that can display maps and overlay data on Mac or Windows without network access.
Eric and I started pondering the possibilities of putting MapBox on the iPad for a number of reasons: first, of course the coolness factor and inherent low barrier to use of touch interfaces; second, the fact that such a powerful platform could operate "off of the grid", something that Development Seed is quite keen on; and third, as an exploration of open source on the closed, curated iOS ecosystem.
It became immediately clear that we would just need to get our hands dirty and start playing. But first...
What the app is
Some text from the official description:
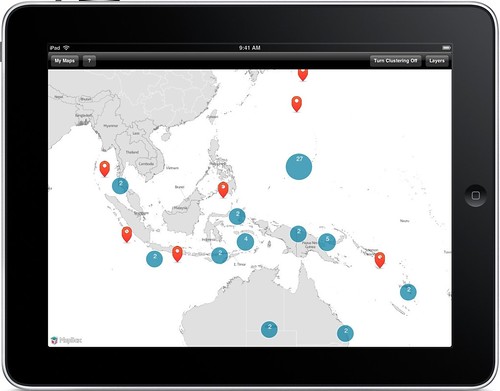
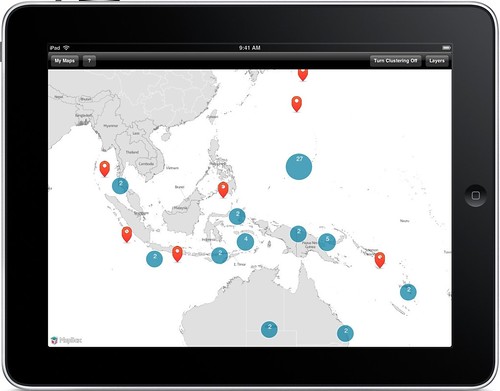
Interact with highly custom maps and visualize your KML and GeoRSS data offline with MapBox for iPad. Maps and geo data are stored directly on your device, so you can use the application without an Internet connection.
...
This application is built upon open source tools. We used existing projects like route-me for the map view, and released new open source projects like SimpleKML for KML parsing.
MapBox is an approved software-as-a-service provider on Apps.gov. All federal agencies can freely use maps from MapBox.
The basic gist is that MapBox operates independently of any mapping routines that Apple gives you in the iOS SDK. MapBox uses an open source library to display map tiles, a new and open format for bundling millions of tile images for portability and for use offline, a custom and soon-to-be-released interface to make the two work together, and open source technology for data visualization on top of the map tiles.
In short, we think MapBox is the dream of open mapping realized on Apple's iOS platform.
The challenge
The challenge in getting the word out about this app (which is free, by the way) is that unless you are a map geek, you might not find it particularly interesting or useful. That's ok. In many ways, MapBox is targeted towards map geeks -- people who actually deal in GeoRSS, KML, map tiles, geographic visualizations, and the like.
So, if you're left wondering what to do with the app, don't despair. We are hoping that like-minded map geeks use the ideas we've presented as a springboard for future development. In short, we're saying: Apple's MapKit isn't the only way.
We are hoping to see creative uses of the app as a platform, since you can create your own map tiles and data visualizations, save various views on them, and share images of them with others.
But at the very least, we've tried to open things like the MBTiles file format used by the app as a way to help and encourage others.
The process
This project was tackled very much as a research and development effort. I was basically tasked with joining "MapBox" and "iPad" and creating "awesome".
Early on, we had to determine if it was feasible to actually use Apple's MapKit with custom tiles. We realized pretty quickly that it was not, despite a somewhat misleading announcement by Apple in early 2009 that iOS 3.x would allow you to "bring your own maps". It turns out that this refers only to turn-by-turn directions with maps. If you want to use MapKit's libraries for displaying, overlaying, and querying maps with your own visuals, you are out of luck.
Once this was decided, we searched for what might be available for use elsewhere. Two possibilities came to light: CloudMade, a company specializing in mapping technology, and route-me, an open source library upon which CloudMade's tools are actually built. Based on the activity of the route-me project, the fact that it was truly open source and not reliant on builds from a third-party, and the fact that CloudMade featured functionality that we didn't really need (like geocoding and routing), we decided to go with route-me.
Using Development Seed's own Drupal-based OpenAtrium intranet solution and a shared video gallery, we quickly iterated on features, first coming up with the MBTiles format for storing and quickly transferring the tile images to the device (a problem when you're dealing with 1,000,000+ images on disk and transferring them by USB and network), interfacing that format with route-me, visualizing data like GeoRSS and KML on top of the maps (necessitating a new, open source library for parsing KML on iOS), saving state between launches as well as into a document format, exchanging data with other apps on the system and via iTunes, and then the app-specific features that really make these technologies feel like a cohesive unit.
We also explored a variety of features and technologies that didn't make it into the 1.0, particularly in the areas of inter-device communication, presentations, data sharing, and data creation. We hope to keep iterating on these in the future.
Later in the project, we started thinking specifically about a productization route for the technologies. Specifically, what is the least we can ship as a 1.0 to put a stake in the ground to move forward from? The project thusly moved from R&D into specific polish around the user experience, marketing, and future direction.

Shouts out
I also wanted to send a quick shout out to a couple developer friends whose code was very useful in this project: Jon Wight for his excellent and essential TouchXML and Gus Mueller for FMDB. Both libraries are integral to this project and without them, it would have required a lot more work.
Conclusion
All in all, MapBox has been a wild ride. It's rare to come across a project offering this much flexibility for creativity and exploration, not to mention fun. To top it off, Development Seed has allowed me to be very public about my work on the project, both during and after.
We'd love to get your feedback on the app as it is now, future ideas for it, related work, and creative uses for it. Get in touch!
You can see Development Seed's blog post on the release as well.